Update to Eleventy v3 #11
45 changed files with 838 additions and 978 deletions
|
|
@ -3,6 +3,7 @@ import markdownItFootnote from "markdown-it-footnote";
|
|||
import markdownItPrism from "markdown-it-prism";
|
||||
import markdownItAbbr from "markdown-it-abbr";
|
||||
import markdownItAnchor from "markdown-it-anchor";
|
||||
import markdownItImplicitFigures from "markdown-it-image-figures";
|
||||
|
||||
const markdown = markdownIt({
|
||||
html: true,
|
||||
|
|
@ -13,6 +14,9 @@ const markdown = markdownIt({
|
|||
.use(markdownItFootnote)
|
||||
.use(markdownItAbbr)
|
||||
.use(markdownItAnchor)
|
||||
.use(markdownItImplicitFigures, {
|
||||
figcaption: true,
|
||||
})
|
||||
.use(markdownItPrism, {
|
||||
defaultLanguage: "plaintext",
|
||||
});
|
||||
|
|
|
|||
|
|
@ -1,6 +1,7 @@
|
|||
import UpgradeHelper from "@11ty/eleventy-upgrade-help";
|
||||
import pluginRss from "@11ty/eleventy-plugin-rss";
|
||||
import pluginNoRobots from "eleventy-plugin-no-robots";
|
||||
import { eleventyImageTransformPlugin } from "@11ty/eleventy-img";
|
||||
|
||||
import { catalogueByType, postsByTag } from "./config/collections/index.js";
|
||||
|
||||
|
|
@ -20,7 +21,6 @@ import {
|
|||
values,
|
||||
} from "./config/filters/index.js";
|
||||
import markdown from "./config/plugins/markdown.js";
|
||||
import imageShortcode from "./config/shortcodes/image.js";
|
||||
import liteYoutube from "./config/shortcodes/youtube.js";
|
||||
|
||||
import htmlConfigTransform from "./config/transforms/html-config.js";
|
||||
|
|
@ -53,6 +53,23 @@ export default function (eleventyConfig) {
|
|||
// --------------------- Custom Transforms -----------------------
|
||||
eleventyConfig.addPlugin(htmlConfigTransform);
|
||||
|
||||
// Image Transforms
|
||||
// Works with any <img> tag in output files.
|
||||
eleventyConfig.addPlugin(eleventyImageTransformPlugin, {
|
||||
extensions: "html",
|
||||
|
||||
formats: ["webp", "jpeg"],
|
||||
|
||||
sharpOptions: {
|
||||
animated: true,
|
||||
},
|
||||
|
||||
defaultAttributes: {
|
||||
loading: "lazy",
|
||||
decoding: "async",
|
||||
},
|
||||
});
|
||||
|
||||
// --------------------- Passthrough File Copy -----------------------
|
||||
["src/assets/fonts/", "src/assets/images"].forEach((path) =>
|
||||
eleventyConfig.addPassthroughCopy(path),
|
||||
|
|
@ -63,9 +80,9 @@ export default function (eleventyConfig) {
|
|||
eleventyConfig.setLibrary("md", markdown);
|
||||
|
||||
// --------------------- Shortcodes -----------------------
|
||||
eleventyConfig.addShortcode("image", imageShortcode);
|
||||
eleventyConfig.addShortcode("youtube", liteYoutube);
|
||||
|
||||
// TODO: Delete me before launch
|
||||
eleventyConfig.addPlugin(UpgradeHelper);
|
||||
|
||||
return {
|
||||
|
|
|
|||
1517
package-lock.json
generated
1517
package-lock.json
generated
File diff suppressed because it is too large
Load diff
|
|
@ -15,7 +15,7 @@
|
|||
"devDependencies": {
|
||||
"@11ty/eleventy": "^3.0.0",
|
||||
"@11ty/eleventy-fetch": "^4.0.0",
|
||||
"@11ty/eleventy-img": "^3.1.8",
|
||||
"@11ty/eleventy-img": "^5.0.0",
|
||||
"@11ty/eleventy-plugin-rss": "^1.2.0",
|
||||
"autoprefixer": "^10.4.17",
|
||||
"cheerio": "^1.0.0-rc.12",
|
||||
|
|
@ -31,6 +31,7 @@
|
|||
"markdown-it-abbr": "^2.0.0",
|
||||
"markdown-it-anchor": "^8.6.7",
|
||||
"markdown-it-footnote": "^4.0.0",
|
||||
"markdown-it-image-figures": "^2.1.1",
|
||||
"markdown-it-prism": "^2.3.0",
|
||||
"pluralize": "^8.0.0",
|
||||
"postcss": "^8.4.33",
|
||||
|
|
|
|||
|
|
@ -7,7 +7,6 @@ imageCaption: ""
|
|||
{% set filteredTags = tags | filterCatalogueTags %}
|
||||
{% from "macros/date.njk" import format %}
|
||||
{% from "macros/utils.njk" import stars %}
|
||||
|
||||
<article class="[ catalogue ] [ flow ]">
|
||||
<header class="[ catalogue-header ] [ flow flow-space-1 ]">
|
||||
{{ format(page.date) }}
|
||||
|
|
@ -15,30 +14,35 @@ imageCaption: ""
|
|||
{% if subtitle %}<h2>{{ subtitle }}</h2>{% endif %}
|
||||
{% if rating %}<div class="[ text-skew ]">{{ stars(rating) }}</div>{% endif %}
|
||||
{% if tertiary or year %}
|
||||
<div class="[ cluster text-skew flow-space-1 ]">
|
||||
{% if tertiary %}
|
||||
<div class="[ line-height-m ]">
|
||||
{{ tertiary | safe }}
|
||||
</div>
|
||||
{% endif %}
|
||||
{% if year %}
|
||||
<p class="[ font-size-s ]"><span class="[ text-fadeText ]">ca.</span> {{ year }}</p>
|
||||
{% endif %}
|
||||
</div>
|
||||
<div class="[ cluster text-skew flow-space-1 ]">
|
||||
{% if tertiary %}<div class="[ line-height-m ]">{{ tertiary | safe }}</div>{% endif %}
|
||||
{% if year %}
|
||||
<p class="[ font-size-s ]">
|
||||
<span class="[ text-fadeText ]">ca.</span> {{ year }}
|
||||
</p>
|
||||
{% endif %}
|
||||
</div>
|
||||
{% endif %}
|
||||
{% if filteredTags | length > 0 %}
|
||||
<ul class="[ categories ] [ cluster p-0 flow-space-2 line-height-m ]" role="list">
|
||||
<ul class="[ categories ] [ cluster p-0 flow-space-2 line-height-m ]"
|
||||
role="list">
|
||||
{% for tag in filteredTags %}<li class="[ flex gap-0.25 ]">{{ tag }}</li>{% endfor %}
|
||||
</ul>
|
||||
{% endif %}
|
||||
</header>
|
||||
{% if image %}
|
||||
{% image image, imageAlt, imageCaption, "[ my-3 ]" %}
|
||||
<div class="[ my-3 ]">
|
||||
<img src="{{ image }}" alt="{{ imageAlt }}" title="{{ imageCaption }}" />
|
||||
</div>
|
||||
{% endif %}
|
||||
{{ content | safe }}
|
||||
{% if url %}
|
||||
<a href="{{ url }}" class="[ flex mt-1 items-center gap-0.5 ]" target="_blank" rel="external noreferrer noopener">
|
||||
{% include "svgs/link.svg" %}{{ linkTitle }}
|
||||
<a href="{{ url }}"
|
||||
class="[ flex mt-1 items-center gap-0.5 ]"
|
||||
target="_blank"
|
||||
rel="external noreferrer noopener">
|
||||
{% include "svgs/link.svg" %}
|
||||
{{ linkTitle }}
|
||||
</a>
|
||||
{% endif %}
|
||||
</article>
|
||||
|
|
|
|||
|
|
@ -6,7 +6,11 @@
|
|||
<a class="[ logo ] [ flex items-center justify-center ]"
|
||||
aria-label="Go to index"
|
||||
href="{{ meta.url }}">
|
||||
<img src="/assets/images/logo.svg" width="32" height="32" alt="" />
|
||||
<img eleventy:ignore
|
||||
src="/assets/images/logo.svg"
|
||||
width="32"
|
||||
height="32"
|
||||
alt="" />
|
||||
</a>
|
||||
<a class="[ wordmark ] [ flex ]"
|
||||
href="{{ meta.url }}"
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ year: 2014
|
|||
|
||||
Another challenging game. DKCTF nails the difficulty perfectly. As mentioned before, every failure feels like it's 100% the fault of the player. The controls are spot on and frankly should be the model for any platformer going forward. There are various control schemes to suit practically any player. My only minor gripe was that the buttons for each scheme were not customizable -- but the default options are fine. Going from the first level to the last is fairly short experience, but in typical DKC fashion the meat of the game comes from replaying levels and grabbing all the collectables. If that's not really your thing then you've still got a solid platformer that should scratch the itch. Visually the game is amazing to look at... I mean just look at this:
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/dkctf.jpg", "", "" %}
|
||||

|
||||
|
||||
The soundtrack is all aces as well -- composed by the same guy behind the first games - David Wise. It provides a fitting background - intense enough that it energizes you, but not overbearing that it comes the star of the show.
|
||||
|
||||
|
|
|
|||
|
|
@ -148,6 +148,13 @@ figure figcaption {
|
|||
font-size: 0.8rem;
|
||||
line-height: 1.125rem;
|
||||
text-align: center;
|
||||
margin-block-start: var(--flow-space, 1em);
|
||||
}
|
||||
|
||||
picture {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
}
|
||||
|
||||
picture source,
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ Here's a non-exhaustive list of topics you'll find here: web development, music,
|
|||
|
||||
I really like frogs, like a lot. So I made myself a mascot. They don't have a name yet, but perhaps you can think of one?
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/logo.svg", "A pixel art version of a frog. They are currently unnamed.", "What should we call them?" %}
|
||||

|
||||
|
||||
## Professional
|
||||
|
||||
|
|
|
|||
|
|
@ -25,7 +25,11 @@ description: What's going on now and all the latest with myself.
|
|||
{{ album.artist }} - {{ album.album }}
|
||||
{% endset %}
|
||||
<p class="[ visually-hidden ]">{{ textContent }}</p>
|
||||
{% image album.imageUrl, "", "", "", textContent %}
|
||||
{% if album.imageUrl %}
|
||||
<img src="{{ album.imageUrl }}" alt="" />
|
||||
{% else %}
|
||||
<div>{{ textContent }}</div>
|
||||
{% endif %}
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
|
|
@ -43,7 +47,11 @@ description: What's going on now and all the latest with myself.
|
|||
{{ movie.title }}
|
||||
{% endset %}
|
||||
<p class="[ visually-hidden ]">{{ movie.title }}</p>
|
||||
{% image movie.imgSrc, "", "", "" , textContent %}
|
||||
{% if movie.imgSrc %}
|
||||
<img src="{{ movie.imgSrc }}" alt="" />
|
||||
{% else %}
|
||||
<div>{{ textContent }}</div>
|
||||
{% endif %}
|
||||
</a>
|
||||
</li>
|
||||
{% endfor %}
|
||||
|
|
|
|||
|
|
@ -62,7 +62,7 @@ description: A demo of the site's theme.
|
|||
</aside>
|
||||
<hr />
|
||||
<figure>
|
||||
<img src="/assets/images/logo.svg" alt="" />
|
||||
<img eleventy:ignore src="/assets/images/logo.svg" alt="" />
|
||||
<figcaption>A fig caption.</figcaption>
|
||||
</figure>
|
||||
<hr />
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ tags: [email, protonmail]
|
|||
|
||||
I've been an avid Gmail user since its inception sometime in 2004. I remember hunting for a beta invite back when they were highly coveted. I have received 25,467 emails and sent 1,738. The first email I sent was to a local shop to buy my old G3 iMac.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/first_gmail.png", "A screenshot of the 'Welcome to Gmail' email everyone received when they first opened their account", "Gmail was different, alright." %}
|
||||

|
||||
|
||||
In the years since I got my Gmail account I've realized that I've become the product for Google. My information - who I am, my interests, everything - is their endgame. Plain and simple I don't like that they have this information. I doubt there is any way for me to reliably erase myself from their databases, so I've opted to do the next best thing - try to reduce the amount of new information acquired.
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ tags: ["music", "vinyl", "collecting"]
|
|||
|
||||
I’m here to tell you vinyl collecting isn’t all its cracked up to be. Like many hobbies, it takes time and dedication to truly appreciate. I’m here to offer a cautionary tale to anyone looking to start the hobby. It’s important to make sure you want to do it for the right reasons - something I didn’t do when I started.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/mmb.jpg", "Record cover of Mogwai's Mr. Beast", "Mogwai's Mr. Beast" %}
|
||||

|
||||
|
||||
At some point in 2008 I decided to begin my vinyl journey. After hearing about records making a quiet comeback from my friend I thought I might see what this was all about on a whim. After perusing the local music store’s then-growing record collection I came out with [Mogwai's Mr. Beast](https://itunes.apple.com/ca/album/mr-beast/794356427). When I returned home I asked my parents for their old record player. My Mom returned my request with surprise.
|
||||
|
||||
|
|
@ -24,11 +24,11 @@ At some point in 2008 I decided to begin my vinyl journey. After hearing about r
|
|||
|
||||
Off to the garage we went. Beneath a pile of old DVDs and other relics of another age - there it was. With the player was a giant container of records. I lugged the two with anticipation and enthusiasm upstairs. The record player was Dual's CS 728Q.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/dual.png", "Poster for the Dual CS 728Q record player", "The subtle off-white colouring, the tasteful thickness of it..." %}
|
||||

|
||||
|
||||
I didn't have a sound system at the time - so my setup was a messy daisy-chain of cords that eventually lead to a pair a cheap computer speakers. I excitedly rummaged through my parents collection looking for one album in particular. With a pleased grin I found it. I was looking for [Pink Floyd's Wish You Were Here](https://itunes.apple.com/ca/album/wish-you-were-here/1065973975).
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/wywh.png", "Record cover of Pink Floyd's Wish You Were Here", "Pink Floyd's Wish You Were Here" %}
|
||||

|
||||
|
||||
I admired the gatefold LP for some time before placing it on the platter. Pressing the start button the record started turning. The tone arm swung over and locked into place, hovering over the record. Gently it lowered itself until it landed with a subtle popping sound. It was at this point I realized what a phono preamp was - and without having one means there is very little sound. Undeterred, I cranked the volume on my tinny little speakers. It wasn't much but I could hear it! David Gilmour's wailing guitar pumping through the needle to my speakers. It was a magical moment for me. I listened to the whole album on those horrible speakers, completely enthralled in the medium.
|
||||
|
||||
|
|
@ -40,7 +40,7 @@ As with most things I get interested in, I launched into this new hobby with rec
|
|||
|
||||
With my new desire to acquire any and all kinds of vinyl I wandered into shops and would eat up anything that looked remotely interesting. About a year into the hobby I started to notice that more and more of my favourite artists were releasing brand new pressings of their upcoming albums. The writing was on the wall - the record companies were taking notice of the resurgence of vinyl and were preparing to go in swinging. I didn’t think much of it at the time of course.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/djf.png", "Record cover of Dinosaur Jr.'s Farm", "Dinosaur Jr.'s Farm" %}
|
||||

|
||||
|
||||
It was also around this time I started to notice more of the minor annoyances with vinyl - chiefly the maintenance aspect. By virtue of the way the medium works, anything like dust, dirt, or small particles are the enemy. They cause pops and cracks, or worse skips. My brand new records started showing these symptoms after a few plays. Again though I falsely convinced myself this was all part of the charm and just needed to be accepted; the worrying never stopped though. I would often have to convince myself the record would be fine and to just play it. For the large part I was still enjoying the hobby, but starting to realize some of the downsides that came with it.
|
||||
|
||||
|
|
@ -48,7 +48,7 @@ It was also around this time I started to notice more of the minor annoyances wi
|
|||
|
||||
During this time I can recall a particularly vivid memory relating to a record purchase. In 2009 Animal Collective released their breakout album [Merriweather Post Pavilion](https://itunes.apple.com/ca/album/merriweather-post-pavilion/300683110). I remember picking it up at the store after months of anticipation (and listening to low-quality album leaks). After the usual ritual of gatefold admiration, I put the record on the platter and hit start. With headphones hooked up, I put on my pair of Sony MDRV6s and laid down on the bed. I closed my eyes. Soon the opening notes of In the Flowers began. I lost myself on a sonic odyssey - interrupted only by the necessity to flip the record over. It was one point in my life where I recall listening to an album front to back without _any_ distractions. Despite my slow-growing annoyance with vinyl as a hobby, this is one memory I always look on fondly.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/acmpp.jpg", "Record cover of Animal Collective's Merriweather Post Pavilion", "Animal Collective's Merriweather Peace Pavilion" %}
|
||||

|
||||
|
||||
## Annoyance turns to irritation
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ This is an update to my post from a few months ago about a cautionary tale into
|
|||
|
||||
I believe this all started because of my ruthless quest for minimalism. I don’t mean in the popular sense of owning no furniture like that photo of Steve Jobs, but speaking more in a sense of values. If something isn’t providing me any value, why should I continue to own it? That was the conclusion I arrived at when it came to evaluating my vinyl collection.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/CB867BB6-6F62-44AC-B1F4-B9B8D290D75C.jpeg", "Steve Jobs sitting cross-legged in his living room with sparse furniture", "Not my idea of minimalism" %}
|
||||

|
||||
|
||||
After talking with my partner, she said something along the lines of it being okay to collect things. It sounds silly, but that single bit of permission and validation told me that the collection does indeed bring my joy and value. It cemented the fact that the collection is now a part of who I am — it helps define my identity as an avid music listener. Once someone told me it’s okay, it completed changed my perception. Perhaps all I was looking for to begin with was permission to collect them?
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: A look back at what happened in 2019 - professionally. For me.
|
|||
tags: ["career", "growth", "personal", "react", "swift"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/dude-pretending-to-read.png", "A dude sitting on a chair with legs crossed casually pretending to read but seemingly looking off into the distance with a confident smile, or perhaps to look at a neat dog. From Open Doodles.", "A dude sitting on a chair with legs crossed casually pretending to read but seemingly looking off into the distance with a confident smile, or perhaps to look at a neat dog. From Open Doodles." %}
|
||||

|
||||
|
||||
2019 was a slow year for professional development. As things started to stagnate near the end of the year, I sensed it was time to move on and look for a new job. Before we talk about 2019, I wanted to revisit the goals from 2018:
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: June 2020.
|
|||
tags: ["recently"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/wolfgang.jpg", "Wolfgang reading a book in an idyllic forest paradise", "#lifegoals" %}
|
||||

|
||||
|
||||
My pet project these last few weeks has been my [CHIP-8 interpreter](https://github.com/devinwl/chip-8). I've been following tutorials around the internet to try and figure things out. I've learned a lot more than I expected and even rekindled a bit of interest in hardware. I took a course in university that used an ARM processor for learning assembly language.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: July 2020.
|
|||
tags: ["recently"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/lady-actually-reading.svg", "Lady reading her book in what must be eventually pretty uncomfortable, but at least she has a nice cactus. From Open Doodles.", "Lady reading her book in what must be eventually pretty uncomfortable, but at least she has a nice cactus. From Open Doodles." %}
|
||||

|
||||
|
||||
My [CHIP-8 emulator](https://github.com/devinwl/chip-8) took a back seat last month. I haven’t made any progress on it since late May. I hope to return to it, but right now my interests have shifted to different projects.
|
||||
|
||||
|
|
|
|||
|
|
@ -84,11 +84,11 @@ Well, turns out iTunes — sorry — Music(.app) — has a handy feature called
|
|||
- Matched (uploaded and updated using iTunes Match)
|
||||
- Uploaded (uploaded tracks saved using iTunes Match)
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/amm.png" , "Smart Playlist filters", "The various settings to get my 'Apple Music music'" %}
|
||||

|
||||
|
||||
I also added a filter to show music only from May 18th 2018. This date is important because it was the day I re-subscribed to Apple Music after not using it past the free trial. That cut down my list to 2,221 songs. Thus, I had my Apple Music music.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/stats.png" , "2,221 total songs", "2,221 total songs - wow!" %}
|
||||

|
||||
|
||||
I also made another Smart Playlist to find all of my Purchased music (1,107 songs), and downloaded those. A grand total of about 3,300 songs from Apple.
|
||||
|
||||
|
|
@ -106,7 +106,7 @@ One caveat is that any tracks that were Matched (using iTunes Match) were likely
|
|||
|
||||
This step I knew I wanted to use as many automated tools as possible. There are likely a ton of databases out there for music, but I ended up liking [MusicBrainz](https://musicbrainz.org) the most. Especially because they have an app — [Picard](https://picard.musicbrainz.org) — that makes re-tagging very seamless. This is especially useful for YouTube rips as they don’t have any IDv3 tags, but Picard can scan by audio signature and match that way instead! Really cool. It wasn’t always right, but it was generally very close most of the time.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/60percent.gif" , "60% of the time, it works every time", "" %}
|
||||

|
||||
|
||||
This worked pretty well at the start, but it was a fairly manual process. I’d have to:
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: November 2020.
|
|||
tags: ["recently"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/e460bb30-2ef1-4a3c-af6d-f7ff9c696bac.jpeg", "A frog recounting his struggles about trying his hardest, and feeling like it’s never enough. By Cat's Cafe.", "Mood." %}
|
||||

|
||||
|
||||
Well, now it’s November. That happened. Here’s some things that caught my interest this month.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: December 2020.
|
|||
tags: ["recently"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/tumblr_594d8523021106f126390d49d5a0a1a0_1db9a35a_1280.jpg", "Little Big Things by Cat's Cafe", "Sometimes the hardest thing is just getting out of bed" %}
|
||||

|
||||
|
||||
Not a long one this month. The holidays are upon us, but it doesn’t exactly feel like it to me. It’s a strange time to be sure.
|
||||
|
||||
|
|
|
|||
|
|
@ -31,7 +31,7 @@ A lot of good things happened this year too:
|
|||
- [Google is being sued by the US for antitrust violations.][antitrust]
|
||||
- We got Season 2 of The Mandalorian.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/8deaca3a-3ad8-4a2b-9068-b6ea1b7f7ec1.jpeg", "A screenshot of my phone with a news heading that says 'BIDEN BEATS TRUMP'", "A cherished screenshot" %}
|
||||

|
||||
|
||||
I had to search for both positive and negative events because my brain is having enough trouble dealing with the present, let alone reasoning what happened in the past.
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ tags: ["recently", "valheim"]
|
|||
youtube: true
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/forestsunrise.png", "A screenshot of Valheim with a sunrise coming through a thick, dense forest." , "Look at them god rays" %}
|
||||

|
||||
|
||||
Like Christmas, I am always shocked at how fast February goes by, even though it’s the same length (except Leap Years) every year.
|
||||
|
||||
|
|
@ -61,7 +61,7 @@ Here’s my favorite bit ever:
|
|||
|
||||
## Playing
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/moonrise.png", "My mighty viking with the moon as a backdrop." , "Look at them... moon rays" %}
|
||||

|
||||
|
||||
Without a doubt (and likely to my partner’s dismay) the majority of my time the past few weeks has been in [Valheim](https://www.valheimgame.com). I initially felt like the survival aspects of the game weren’t for me, having had enough of it in Minecraft. What sucked me right in though was the sheer quality of this Early Access title (can you believe it’s a team of **five people**?). The aesthetic of retro, low-poly models combined with a modern lightning engine creates this nostalgic but fresh vibe that fits in a game of its kind.
|
||||
|
||||
|
|
@ -69,24 +69,24 @@ Progressing in the game is done by destroying one of the five major bosses, with
|
|||
|
||||
A group of us (6) decided to get the game on a Friday evening, and before I knew it it was 1AM. Then it was 1AM Saturday. It kept going on like this. I lived and breathed the game. It sucks you in quick if you’re not careful.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/newheim.png", "My cozy viking home." , "If there exists a survival game, I will build a cottage in it" %}
|
||||

|
||||
|
||||
Here are some screenshots of our journey to take down The Elder, the second boss of the game. His summoning location was far away from our little home of “Newheim” (which replaced our old village, now referred to as “Oldheim”), across the great sea. We built our first boat capable of holding more than one or two people and set sail.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/sailingtoelder.png", "A group of six hapless Vikings sailing their way to slay an unknown evil." , "To boldly go where no Viking has gone before..." %}
|
||||

|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/elderdistance.png", "Our map showing the distance from our main base to The Elder." , "1 day later..." %}
|
||||

|
||||
|
||||
After a day’s journey (which is about 30 minutes), we broke shore at what we called “Elderheim” (we have an incredibly clever naming scheme, if you haven’t noticed). We hastily built a small house and a portal to allow us to return to the island if we died (which we did, multiple times).
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/elderheim.png", "A screenshot of Valheim showing a hastily built shelter in the pouring rain." , "The black forest is aptly named" %}
|
||||

|
||||
|
||||
With our base deployed and our bellies full of food, we set out to summon The Elder and take them out. I don’t have any shots of us during the fight, but you can rest assured it was a delightful, flailing mess. We all died at least once or twice. We ran out of arrows mid fight and had to speedily drop them on the ground to share.
|
||||
|
||||
In the end though, we triumphed!
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/elderdown.png", "The corpse of the mighty Elder!" , "Triumph!" %}
|
||||

|
||||
|
||||
We’ve since taken down the third boss and are on our way to number four. The Mountain has proved to be a tough biome to survive, and if our brief excursion into the Plains has been any indication — the fun is only just beginning.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/stones.png", "The severed head of The Elder attached to a sacrificial stone altar. With this we gain strange new magical powers." , "And now, the mountain beckons us..." %}
|
||||

|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ tags: ["recently", "valheim"]
|
|||
youtube: true
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/coolbow.png", "My Valheim character under the moon.", "The lighting in this game is so good!" %}
|
||||

|
||||
|
||||
Right up until the end of the month things were looking up pandemic-wise, but our province announced that more restrictions are going to be in place for the next few weeks. Cases have been trending upward for the younger age groups (20-30s). It felt like up until this announcement that were was a chance that summer might mean a vaccine for people in my age range. Not to mention that AstraZeneca has been suspended recently in Canada. Back to waiting.
|
||||
|
||||
|
|
@ -27,7 +27,7 @@ Been keeping busy on the games front lately! The Switch is a wonderful console.
|
|||
|
||||
Our group finished what I would consider to be the “campaign” of the game: the 5 bosses. We wrapped up about mid-March, slaying the mighty Yalguth after a long, hard battle. It was a lot of fun because it required coordination and resource management.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/theend.png", "Our heroes stand triumphant and display their grisly trophy!", "Our heroes stand triumphant and display their grisly trophy!" %}
|
||||

|
||||
|
||||
Since we finished all the bosses, we’ve fallen off the game. Without the next boss to work toward, the game became resource-gathering and base-building. A fun activity, but does not appeal to everyone. Without my friends playing, I don’t find myself all that interested.
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ For $20 though, some of the best times I’ve had with a game in recent memory.
|
|||
|
||||
There are updates planned for Valheim that could be pretty exciting (like the Mistlands, Firelands, and Deep North being implemented), which might pull our group back in.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/yagluthsummon.png", "The summoning area for Yagluth, the final boss. He wants totems from his Fuling followers.", "The summoning area for Yagluth, the final boss. He wants totems from his Fuling followers." %}
|
||||

|
||||
|
||||
### Stardew Valley
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: Everybody does it differently.
|
|||
tags: ["vim", "development"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/vimsetup.png", "A screenshot of my `vim` setup in action.", "" %}
|
||||

|
||||
|
||||
I thought it would be fun to talk about my `vim` configuration. Everyone does it differently, and I wanted to toss my hat into the ring.
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ tags: ["recently"]
|
|||
youtube: true
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/mistergotcha.png", "The Nib's 'Mister Gotcha' comic", "'Curious!' - the catchphrase of those 'just asking questions'" %}
|
||||

|
||||
|
||||
[Mister Gotcha][mistergotcha] is prime material when I complain about Apple and its ecosystem. There’s lots to complain about, but I’m a heavy user. Out of the options available, they are (in my opinion) the best choice as a consumer. That doesn’t mean they are perfect, though. Apple can (and should) do better.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: May 2021.
|
|||
tags: ["recently"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/coffee_time_with_dexter.jpg", "Miitopia: where you end up in cafe enjoying your coffee, with Dexter from Dexter's Lab being your barista.", "Dexter's Cafe" %}
|
||||

|
||||
|
||||
I got vaccinated this month. Canada’s rollout has been slower than say the US, but come vaccine day I was in and out within 20 minutes (that’s including my 15 minute waiting period). There are rumours that the 8 week waiting period between doses might be shortened.
|
||||
|
||||
|
|
@ -34,7 +34,7 @@ My game _du jour_ is undoubtedly Miitopia. The Switch version is a port of the 3
|
|||
|
||||
What really grabbed me about it was the ability to plonk your own Miis into the game. I’ve taken the opportunity to put my friends in as our main party so far, and inject whatever famous person I feel like making (fictional or otherwise). Thanks to the game’s fantastic writing, you can end up with some hilarious moments that wouldn’t otherwise happen without such creative freedom.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/miitopia_newman.jpg", "My character in Miitopia exclaiming 'Newman!' when the Dark Lord suddenly appears.", "Newman's incredible presence is no match for my scrappy attitude!" %}
|
||||

|
||||
|
||||
The Dark Lord in my game is none other than Newman himself, eternal enemy to Jerry Seinfeld. My Carefree Guide, the guy you meet at the very start, is Kramer (who is pretty good pals with Newman), and this moment made me laugh out loud:
|
||||
|
||||
|
|
|
|||
|
|
@ -37,21 +37,21 @@ The game idea we eventually landed on was originally a joke we proposed to each
|
|||
|
||||
My job was art and in the first few hours I got to my drawing board. Okay, so it isn't a board but a sketchbook.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FirstGameplayConcept.jpg", "In this concept art a untrustworthy manager is asking the player about 'those quarterly numbers', meanwhile the player has a thought bubble that says 'I'm losing him... tighten up!' referring to their handshake grip.", "Sketch of a gameplay concept" %}
|
||||

|
||||
|
||||
I originally drew this image after started taking our joke concept seriously. I added some nonsensical business speak and we all seemed to enjoy the humour.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/MinigameConcept.jpg", "Another concept art featuring the untrustworthy manager. This time, they have a noodle-like neck with the manager's head appearing dislodged from their body, to the left. The manager asks 'are you even paying attention?' while the player has a thought bubble that says 'maintain eye contact!'", "Sketch of a character with a very stretchy neck" %}
|
||||

|
||||
|
||||
At one point we had toyed with requiring constant eye-contact by using the mouse (something I think that would be fun), and then having ridiculously cartoon-y stretchy necks as they rapidly moved around the screen.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/UIConcept.jpg", "A sketch of the game UI. There are 'grip gauges' on the left side of the screen, representing the player's grip strength. In the center of a gauge is a target, where the player was intended to guide their gauge to. On the bottom is a text box, with generic business-like responses which the player could choose.", "Sketch of UI prototype" %}
|
||||

|
||||
|
||||
We wanted to implement dialogue responses into the game as a way to engage with the characters — another added element to the game beyond holding a few buttons. We wanted to bind them to the keys you'd use to maintain your handshake grip, so answering them would require letting up your grip for a moment.
|
||||
|
||||
After I got busy with gameplay concepts and had decided on how we wanted to play the game, I got busy with coming up with our cast of characters.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/CharacterDesigns.jpg", "A sketch of various characters. They have exaggerated features like elongated faces or big mouths. One character is intricately detailed and has a sense of false confidence. He is saying 'bro, closers close, bro.'", "A rogue's gallery of various characters" %}
|
||||

|
||||
|
||||
We came up with the stereotypical origin story of the struggling child who has never met their birth father. A natural progression for the main character we thought was the humble origins of a lowly fry cook turned Regional Franchise Manager. With all that in mind, we came up with some “business people” to interact with. In our original plans we had even greater heights for our character to reach: shaking hands with the President, the Pope, negotiating peace treaties with alien races… there was no bar too high.
|
||||
|
||||
|
|
@ -59,15 +59,15 @@ The dude in the middle ended up closely resembling our McBurger CEO (“Chief Mc
|
|||
|
||||
Afterward we decided we needed the Mom and Dad characters to play a part. The Mom I went super stereotypical, but didn't end up using it at all in the end (you'll see how it diverges later).
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/MomDesign.jpg", "A sketch of 'Mom', with a soft, round face. Her hair is poofy and circular. She is wearing a pearl necklace with over-sized pearls.", "It's Mom." %}
|
||||

|
||||
|
||||
The Dad I went vaguely European and kinda hipster vibes. Very strong jaw to highlight his traditional masculinity. A chunky moustache that resembles Ron Swanson's push broom. I knew right away that he should be annoyingly buff and he wants to show it off with tight-fitting shirts.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/DadsonDesign.jpg", "A sketch of 'Dad', with featuring hard lines and dark colors. Dad has sharp eyes and a large nose. His eyebrows are large rectangular shapes. His mustache looks like a large push-broom.", "It's Dad." %}
|
||||

|
||||
|
||||
I wanted to have a plaid shirt for Dad, but couldn't figure out how to make it work in pixel art. This is the only artifact I have left: it's a blown-up sprite that came from a screenshot of my screen-share over Discord.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/DadsonPlaid.png", "An early in-game screenshot of 'Dad'. He looks like the sketch version with red skin. He is wearing a plaid shirt, and his chest muscles are very defined.", "It's Dad -- in plaid." %}
|
||||

|
||||
|
||||
I doodled for most of the first night then went to bed. First thing the following morning was purchasing a copy of [Aseprite](https://www.aseprite.org) and getting into it. I had my work cut out for me: I needed to do a bunch of characters and backgrounds, and fast.
|
||||
|
||||
|
|
@ -75,21 +75,21 @@ I stuck with the default palette in Aseprite. I thought giving myself constraint
|
|||
|
||||
It had been a long time since I've made tiny squares into pictures, but I found my footing after a few hours. The first character I made had green skin and kinda looked like [Piccolo from DBZ](https://dragonball.fandom.com/wiki/Piccolo). Naturally I added antennae and the likeness was _impeccable_.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/sheet1.png", "A sprite sheet of various characters early in the design phase. Much like the sketch versions, so far characters feature weird face shapes and alien skin colours. Of note is a character with blue skin and a chubby face, with large jowls.", "It's a bad pixel art drawing of a guy that might or might not be Piccolo." %}
|
||||

|
||||
|
||||
Then I started to play with this concept. What if all the characters are weird aliens? The blue character turned into the CEO (“Chief”), and as a joke I transformed him into [Dodoria](https://dragonball.fandom.com/wiki/Dodoria) (inevitably DBZ makes it into anything I'm involved with). Dadson is slowly taking shape (although looks kinda like a fish). The character on the left was supposed to be our middle manager, but I ended up scrapping this for something else later.
|
||||
|
||||
A few more hours later I had a new version of Mom created. I thought the original design was kinda boring, and thought it would be funny if Mom was a punk-y rebel (a mix of the side-cut and spike hair). She never ended up “feeling” like a Mom, but it was a fun character to create.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/sheet4.png", "Another early sprite sheet featuring the previously sketched cast of characters. On the sheet each character has a different facial expression. The blue character has a scared, bored, smiling, and determined expression. 'Mom' has been added as well. She has blue hair, with one half being spiked and the other in a side-part fashion. She has the same array of expressions (scared, bored, smiling), except instead of determined she has a beaming/happy expression, no doubt showing her love of their child (the player)", "Mom is back -- in punk form." %}
|
||||

|
||||
|
||||
Then the middle manager (“Francis”) took shape with a new form. I thought a long-faced ([Squidward](https://en.wikipedia.org/wiki/Squidward_Tentacles)-esque) would be funny, and leaned into it. I wanted to have the slick-back hair from the start because it captures the feeling of a typical grease ball.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/sheet5.png", "The sprite sheet has a new character - Francis - added with green skin and gelled, slick back brown hair. They have a long face and a long nose that goes straight down. They are wearing a basic white dress shirt. There are different expressions like before - scared, bored, neutral, and determined.", "You just know Francis would never give you weekends off." %}
|
||||

|
||||
|
||||
At this point we had our cast of characters and various facial expressions! Here's a mini time-lapse of the entire spritesheet taking form:
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/SpritesheetEvolution.gif", "An animation showing the evolution of the in-game character design. As the animation progresses, more characters are added, and various UI elements like gauges and buttons are added. A rough version of the logo is revealed, which is a cropped version of a handshake, showing just the hands.", "A time-lapse of the game's spritesheet." %}
|
||||

|
||||
|
||||
I didn't end up having time for backgrounds and relied on my teammates for that. Photoshop wizardry got us there in the end!
|
||||
|
||||
|
|
@ -119,53 +119,53 @@ I took the time to redraw our characters using what I learned during the jam. Th
|
|||
|
||||
My first stop was Dadson. I thought I could come up with better colours that went with the heavy red vibe but with a touch of purple.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/Dadson1.png", "A single sprite of 'Dad' (Dadson). His design is the same as before, but the color selection has been made deliberate. His red skin looks warmer and the shadows/darker colors are less purple.", "It's Dad -- in (better) colour." %}
|
||||
 colour.")
|
||||
|
||||
From there I started to embellish the details like his annoying muscles and stern eyes. I spent a fair amount of time doing anatomy studies to capture those rippling biceps. In between revising Dadson and other characters, I came back and re-applied what I had learned (again). You'll notice the jump is pretty substantial — look at the shading on his face. I wanted to highlight his jaw and defined facial features.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/DadsonFullEvolution.gif", "A time-lapse animation of the various tweaks applied to Dadson's design. His eyes are slightly softened, and the contours of his muscles become more defined in his shirt. The eyebrows and mustache are rounded to look a bit more cartoon-like. A small tuft of chest hair is visible underneath his tight-fitting shirt.", "It's Dad -- in time-lapse." %}
|
||||

|
||||
|
||||
I felt like my shading improve substantially as I went on. I feel way more confident when it comes to getting a good shade gradient going.
|
||||
|
||||
I also played with talking and blinking sprites in between revisions.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/Dadson-talk-blink.gif", "An animated version of Dadson's sprite. He can be seen opening and closing his mouth representing speech, and he occasionally blinks.", "It's Dad -- talking and blinking." %}
|
||||

|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/DadsonTalkRage4.gif", "Another animated version of Dadson's sprite. Again he is talking, but his facial expression is different. He is clearly angry. His eyes are narrowed and his mouth is open wide - apparently as he is yelling.", "It's Dad -- talking and blinking. He's also quite pissed." %}
|
||||

|
||||
|
||||
### Francis
|
||||
|
||||
At some point when I was revising Dadson I decided to take a stab at Francis. I wasn't happy with the shading or green colours. I started with a new colour palette for him. I came up with this:
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FrancisNew.png", "A revised version of Francis' head sprite. The colours have been updated - the brown hair looks warmer and shinier (to highlight a combination of hair gel and grease), and his green skin has a tinge of yellow now. His irises are purple.", "Still not giving weekends off." %}
|
||||

|
||||
|
||||
The shading isn't quite right. I needed to highlight his gaunt features. I thought it would be funny if he had more sassy body language, so I went with an arms folded pose. This was hard to get right and I spent a fair bit of time searching for various references.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FrancisBodySassy.png", "A sprite of just Francis' body. His arms are crossed and he is slightly leaning to his left. It gives off an air of disinterest.", "Sassafrass bod." %}
|
||||

|
||||
|
||||
Once I plugged them together I got into it and finally landed on the right shading.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FrancisNew3.png", "A fully assembled version of Francis' new sprite featuring his new head and body together. The shading on his face has been changed to highlight his gaunt cheeks.", "You want time off? You're lucky to even have this job." %}
|
||||

|
||||
|
||||
I had a lot of fun with his facial expressions. I even did talking/blinking animations which I think came out excellent.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FrancisFaces.png", "Francis with a few facial expressions - snide/confident, bored and looking to his right, and sheer terror. The terror face has exaggerated eyes with shrunken pupils.", "The many faces of Francis." %}
|
||||

|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FrancisTalk.gif", "An animation of Francis talking. His mouth is fairly closed and small, which lends to a sycophant or lackey vibe.", "The way he talks is even sniveling." %}
|
||||

|
||||
|
||||
### Chief
|
||||
|
||||
I had an idea of where I wanted to go here. I was looking for a [pre-world domination Jeff Bezos](https://media.npr.org/assets/img/2020/07/27/bezos2_wide-d887a33c25f471b95d41e058ef764ac95d72a56b-s1600-c85.webp), something that suggests a kinda disarming, but looks pretty affable kinda guy.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/ChiefNewFace.png", "A revised face for 'Chief', the boss. The blue shade is deeper and more saturated compared to the old sprite. He has horns on both sides of his face, which curl backwards at an angle. He lacks eyebrows but his eyebrow muscles are large and round. His face is pudgy with large jowls.", "A new face won't fool me. This guy wants to take over the world." %}
|
||||

|
||||
|
||||
The shading on the sides of his chin look kinda like tiger stripes, which might've been fun to explore. I later claned up the shading which removed the tiger stripe look. Then I came up with fun facial expressions. I thought it would be interesting to not have Chief react in fear with an extreme grip, but more of a curious interest, something that suggests a “I may have underestimated this guy…” feeling.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/ChiefNewFaces2.png", "Different facial expressions for Chief. A neutral/small smile, an evil/confident smile, a bored/disappointed look, and a look of genuine surprise. The latter would be used when the player overwhelmed Chief's grip, as if they never expected the player to be so strong-willed and determined.", "The many moods of Chief. This is morning mist." %}
|
||||

|
||||
|
||||
Can't forget his new body (which I think sells the whole package).
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/ChiefNewFull.png", "A full body sprite for the Chief wearing a dark grey business suit with a red tie. The grey has a coolness to it, which matches the cool of his blue colour. The suit is obviously ill-fitted with stretching and creases - to suggest someone who has grown fat from his increasing power. His build is fat and stocky.", "That ain't no Dad bod." %}
|
||||

|
||||
|
||||
### Mom
|
||||
|
||||
|
|
@ -175,7 +175,7 @@ Better yet, how the hell do I make pixel art hair?
|
|||
|
||||
I took on the challenge, and started with the face.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/MomFaceEvolution.gif", "An animation showing the different revisions of the new 'Mom' sprite. Her eyes go from green to red and back to green. Her hair colour becomes a saturated blue (fun fact: the same blue as Chief). The detail in her hair increases to where individual strands and groups of hair are visible. Her skin colour becomes redder and warmer, and less pale. Her lipstick transforms from a nude brown to a reddish-pink.", "From punk to party girl. Wait. That's not Mom!" %}
|
||||

|
||||
|
||||
I wanted — for lack of a better word — a more “motherly” face, which eventually meant age her up. It was important to me to keep her fun spirit, but stay within “Mom territory”. I struggled to get the skin colour palette right for a long time. At one point I gave up and made her skin yellow, which was super fun (even though it looked like she had permanent jaundice). That did allow me to see where I was going wrong with my colours though, and I eventually landed on the right look.
|
||||
|
||||
|
|
@ -183,16 +183,19 @@ I scrapped the spiked hair because I couldn't get it to look right, and I though
|
|||
|
||||
Mom's body sprite challenged me. I had to learn how to shade better to capture the look I wanted (I'll say it — I had no idea how to draw breasts). I initially started with a shoulder-less dress for flair and fun, but I think it looked a little _too fun_, so I brought it back with a nice coral cardigan.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/MomFullEvolution.gif", "An animation showing the evolution of Mom's body sprite and clothing. It starts with a red, shoulder-less dress and becomes a grey shirt and an orange cardigan. The cardigan itself goes through several revisions with small details like the trim shading changing. Shading details on her neck and upper chest are changed slightly. The final cardigan is a bright orange with a checkered/woven hem.", "Now, that's the Mom I know." %}
|
||||

|
||||
|
||||
I'm proud of how this one came out. It challenged me in many different aspects but came out almost exactly how I wanted it to. I feel like I improved my skills a lot with this one.
|
||||
|
||||
Finally, here are some before and after versions of the character sprites.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/DadsonBeforeAfter.gif", "An animation showing the changes between the old and final designs of Dadson.", "Dadson, before and after." %}
|
||||
{% image "https://cdn.wonderfulfrog.com/images/ChiefBeforeAfter.gif", "An animation showing the changes between the old and final designs of Chief.", "Chief, before and after." %}
|
||||
{% image "https://cdn.wonderfulfrog.com/images/FrancisBeforeAfter.gif", "An animation showing the changes between the old and final designs of Francis.", "Francis, before and after." %}
|
||||
{% image "https://cdn.wonderfulfrog.com/images/MomBeforeAfter.gif", "An animation showing the changes between the old and final designs of Mom.", "Mom, before and after." %}
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### The rest
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: Bit of a weird week.
|
|||
tags: ["weaknotes"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/noblewarrior_d2rbeta.png", "Like Link in Zelda, I have NobleWarrior the ever-living Paladin. Never the same character, but I always make a new one every so often.", "For me, this is an image I can hear" %}
|
||||

|
||||
|
||||
- [More stories from victims at Blizzard]. I'm saddened and disappointed to hear that Morhaime was largely an accessory and protected the harassers. I had him pegged as one of the last few good executives. I guess they don't exist after all.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: The One Where Apple Sucks A Lot.
|
|||
tags: ["weaknotes"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/podophobia.png", "", "Nobody likes centipedes, and anybody who says otherwise is a liar!" %}
|
||||

|
||||
|
||||
I'm noticing that these weekly posts are turning into a link dump rather than a weekly look at what's going on in my life. I'm not sure if that's what I want to do going forward, and I'll have a think on it.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: It's the fourth one.
|
|||
tags: ["weaknotes"]
|
||||
---
|
||||
|
||||
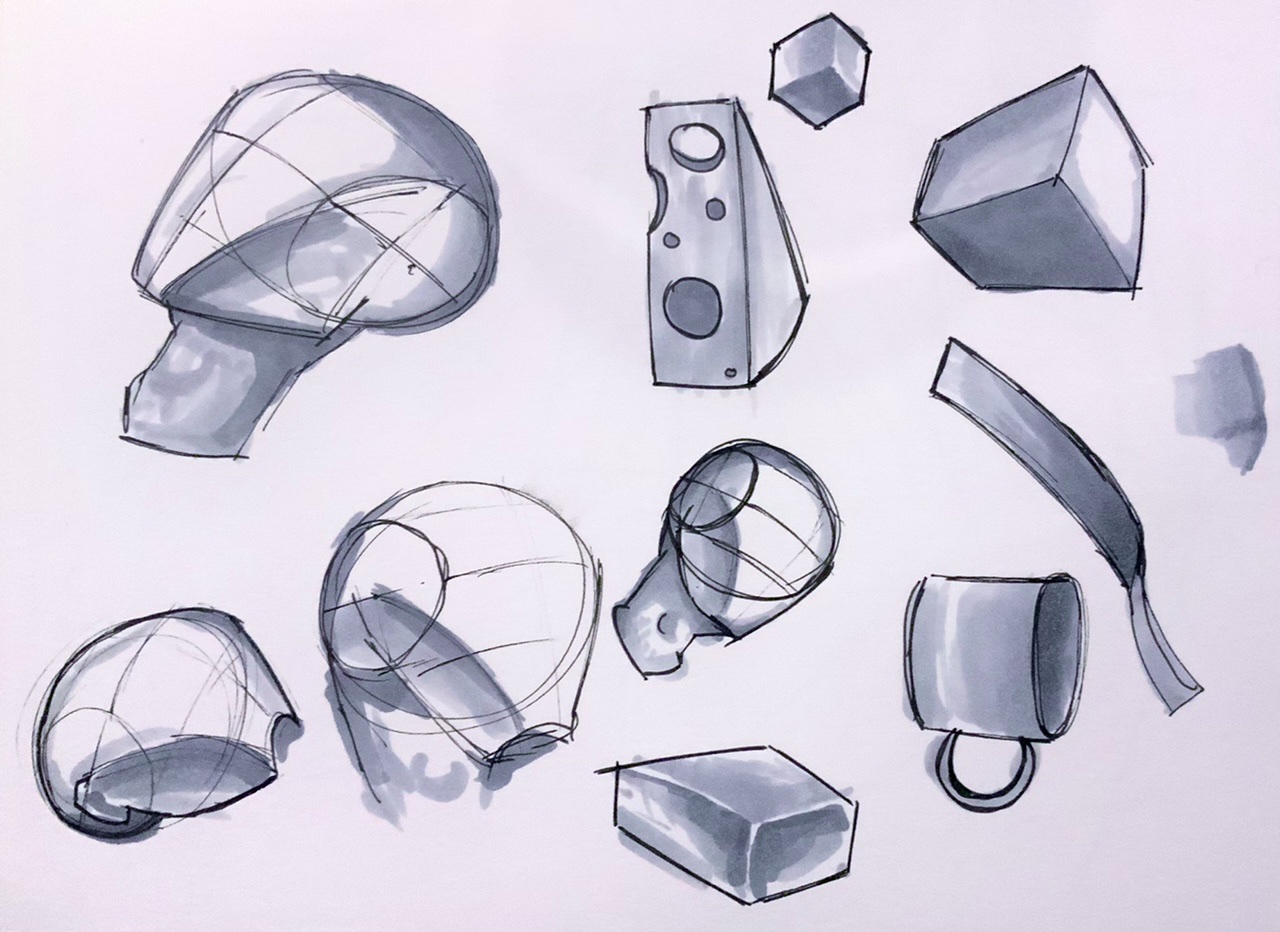
{% image "https://cdn.wonderfulfrog.com/images/C0664BF8-4E3C-4285-8F5C-BECD7E0347B1.jpeg", "A sketchbook page of my doodles using my Copic markers. Mostly loose shapes and some human heads using the Loomis Method. There is a block of cheese." %}
|
||||

|
||||
|
||||
Been a while since my last entry. Since then I went to Calgary again. I didn’t end up doing much this time. I was by myself for most of the trip. I underestimated how weird it feels not only being alone but in an unfamiliar place. It hit me harder than I ever expected. On the upside I managed to get work done on my site (which should be evident soon).
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: Electric boogaloo.
|
|||
tags: ["mdx", "development", "netlify", "eslint"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/v2lines.png", "A screenshot of GitHub showing the number of files changed. 7,664 lines added, 1,668 lines removed.", "That's a lot of lines!" %}
|
||||

|
||||
|
||||
Welcome to version 2.0! I've been working away at the site for a few weeks now. There have been plenty of changes under the hood, and the front-facing side of things look similar.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: I can't decide what to call my weekly posts anymore.
|
|||
tags: ["stray thoughts"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/collage.jpeg", "My popular last.fm scrobbles from the last week. From the top left: David Bowie - The Next Day, Turnstile - GLOW ON, Sleigh Bells - Texis, Angels & Airwaves - Lifeforms, Thrice - Horizons/East, Deafheaven - Infinite Granite, Japanese Breakfast - Jubilee, The Slang - Divide, Tyler, The Creator - IGOR", "From last.fm" %}
|
||||

|
||||
|
||||
Been fiending [Diablo 2: Resurrected][d2r] since it came out. I’ve been playing the original on and off for years. It was the first game I can recall that I saved up my own money for. I went to the (now defunct) game store downtown and bought their copy in the display window outside. Before I knew it I made my Necromancer and slaying the demons of Hell! My Mom surely must've bought it for me since I wasn't even close to 17 yet.
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: Are collected thoughts really stray?
|
|||
tags: ["stray thoughts"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/collage2.jpg", "My popular albums from last.fm this week. Turnstile - Step to Rhythm, Turnstile - Nonstop Feeling, Beirut - Gallipoli, Bknapp - PS1 Beats, Japanese Breakfast- Jubilee, Chip Tanaka - Domingo, Deafheaven - Infinite Granite, Angels & Airwaves - Lifeforms, and Bknapp - Crossing Animals" , "From last.fm" %}
|
||||

|
||||
|
||||
Going strong on Diablo 2. I’ve reached the point where I have Hell Mephisto on farm now and I’m grinding for new gear. It’s a relaxing game to play with its rote paths. I like to get into the groove and kinda zone out. It’s meditative for me, in a sense.
|
||||
|
||||
|
|
|
|||
|
|
@ -3,6 +3,7 @@ title: Checking In
|
|||
excerpt: Kept you waiting, huh?
|
||||
tags: ["checking in"]
|
||||
---
|
||||
|
||||
I’ve dropped my regular writing habit as of late. I wanted to write a quick post to say I’m doing alright. What’s happened recently?
|
||||
|
||||
I saw a documentary called [The Rescue](https://www.imdb.com/title/tt9098872/) which was all about rescuing the boy’s soccer team that got stuck in caves that flooded. I expected to enjoy it, but this delivered an unexpected emotional impact. You kinda “know the plot” going into the movie, and yet it’s paced perfectly to unfold the story in a dramatic fashion. The absolute overwhelming joy I felt at the end was incredible. If you have to see one documentary this year (and you should), see this one.
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ tags: ["rankings"]
|
|||
|
||||
As we move onto the year ahead that will be 2022 (please don’t be the sequel everyone expects it to be), I always like to look at the past year and see what caught my attention. Let’s look at all the games I played in 2021. Keep in mind these didn’t all come out that year. Meanwhile I’ll rank them all.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/spiritfarer.png", "", "" %}
|
||||

|
||||
|
||||
## \#16 — Spiritfarer
|
||||
|
||||
|
|
@ -14,7 +14,7 @@ I dig the universe for this game. I think there’s a lot to like. That being sa
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/spvtwce.png", "", "" %}
|
||||

|
||||
|
||||
## \#15 — Scott Pilgrim vs. the World
|
||||
|
||||
|
|
@ -22,7 +22,7 @@ It’s the Scott Pilgrim game that everyone loved. Not much else to say. I’m g
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/sm3dwbf.png", "", "" %}
|
||||

|
||||
|
||||
## \#14 — Super Mario 3D World & Bowser’s Fury
|
||||
|
||||
|
|
@ -32,7 +32,7 @@ I don’t like how in order to 100% the game, you need to play every single leve
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/paradisekiller.png", "", "" %}
|
||||

|
||||
|
||||
## \#13 — Paradise Killer
|
||||
|
||||
|
|
@ -40,7 +40,7 @@ Even though this game has elements of my favourite games, it didn’t grab me in
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/gunpoint.png", "", "" %}
|
||||

|
||||
|
||||
## \#12 — Gunpoint
|
||||
|
||||
|
|
@ -48,7 +48,7 @@ I’m an avid follower of [Tom Francis](https://www.pentadact.com) (the develope
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/cfb.png", "", "" %}
|
||||

|
||||
|
||||
## \#11 — Catherine: Full Body
|
||||
|
||||
|
|
@ -56,7 +56,7 @@ The game piqued my interest but didn’t grab me all that strongly. I do want to
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/godofwar.png", "", "" %}
|
||||

|
||||
|
||||
## \#10 — God of War
|
||||
|
||||
|
|
@ -64,7 +64,7 @@ One of the reasons I bought a PS5 was so I could play games like this at 60 FPS.
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/miitopia.png", "", "" %}
|
||||

|
||||
|
||||
## \#9 — Miitopia
|
||||
|
||||
|
|
@ -72,7 +72,7 @@ A surprisingly fun and humorous RPG. I had no idea it was a 3DS port. I spent a
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/nmh3.png", "", "" %}
|
||||

|
||||
|
||||
## \#8 — No More Heroes III
|
||||
|
||||
|
|
@ -82,7 +82,7 @@ I’m not entirely sure why they brought the open-world stuff back though. I thi
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/sv.png", "", "" %}
|
||||

|
||||
|
||||
## \#7 — Stardew Valley
|
||||
|
||||
|
|
@ -92,7 +92,7 @@ I had a lot of fun playing this and lost many hours tending to my farm. Somethin
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/hades.png", "", "" %}
|
||||

|
||||
|
||||
## \#6 — Hades
|
||||
|
||||
|
|
@ -102,7 +102,7 @@ I decided to revisit the game after my initial playthrough and get all of the ex
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/d2r.png", "", "" %}
|
||||

|
||||
|
||||
## \#5 — Diablo II: Resurrected
|
||||
|
||||
|
|
@ -116,7 +116,7 @@ In summary: best remaster I’ve seen. But a remaster can’t solve a game’s u
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/ypee.png", "", "" %}
|
||||

|
||||
|
||||
## \#4 — Yuppie Psycho
|
||||
|
||||
|
|
@ -124,7 +124,7 @@ I never expected a 2D, topdown game to frighten me so much. I was unsettled in a
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/metroiddread.png", "", "" %}
|
||||

|
||||
|
||||
## \#3 — Metroid Dread
|
||||
|
||||
|
|
@ -136,7 +136,7 @@ I like the game and gameplay. The Dread part of the title fits in well as I do d
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/valheim.png", "", "" %}
|
||||

|
||||
|
||||
## \#2 - Valheim
|
||||
|
||||
|
|
@ -146,7 +146,7 @@ The game was in early-access at the time (and is still as of this writing), but
|
|||
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/tgaac.png", "", "" %}
|
||||

|
||||
|
||||
## \#1 - The Great Ace Attorney Chronicles
|
||||
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ excerpt: Is it the Apple of kettles?
|
|||
tags: ["tea", "reviews"]
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/stagg-kettle.jpg", "My drawing of a Fellow Stagg kettle shaded with Copic markers" %}
|
||||

|
||||
|
||||
The Fellow Stagg is without a doubt the most money I will ever spend on a kettle. It’s been lauded in coffee circles, but how does it stack up on the small things? Let’s sweat over those details.
|
||||
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@ tags: ["recently"]
|
|||
youtube: true
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/lastfm-feb-2022.jpeg", "My popular albums from last.fm this month. Failure - Wild Type Droid, The Weeknd - Dawn FM, Ladyhawke - Time Flies, Magdelena Bay - Mercurial World, Drop Nineteens - National Coma, Ramones - Ramones, Daft Punk - Random Access Memories, David Bowie - Toy, and Drop Nineteens - Delaware", "From last.fm" %}
|
||||

|
||||
|
||||
I'd like to get back into the habit of writing these. I'll start one month late for some reason, though.
|
||||
|
||||
|
|
|
|||
|
|
@ -65,7 +65,7 @@ I went with Funnyplaying’s IPS screen, a dehum/dehiss kit, a new shell/buttons
|
|||
|
||||
The installation process for a new screen couldn't be easier, even for a newbie like me. There are a few solder points and running wire. Getting the dehum/dehiss kit aligned properly was tricky. I’m not sure I detect any difference using it either. The rest was re-assembly. Behold!
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/q5f6yoq.jpg", "A modified Game Boy Advance with a clear shell, teal buttons/trim, and an IPS screen.", "" %}
|
||||

|
||||
|
||||
I decided to try my hand at modding an original Game Boy which was a lot of fun, but 30 year old parts make it challenging. I’ll make a separate post someday about my trials and tribulations.
|
||||
|
||||
|
|
|
|||
|
|
@ -36,7 +36,7 @@ Apple produced a short called [The Lost Voice](https://www.youtube.com/watch?v=r
|
|||
|
||||
## Playing
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/2023-11-27-21_41_16-greenshot.png", "A screenshot of the game Valheim. In it, the player crouches in the middle of the frame. He is on the castle ramparts, with a courtyard below. Directly ahead of the courtyard is a forge area and warehouse. The castle grows in height in the center. Windmills on the castle rooftop are visible.", "Our mighty castle after many hours of work. I'm quite fond of the ramparts / courtyard area." %}
|
||||

|
||||
|
||||
Like clockwork, my friends and I started up another Valheim server. It's a lot like that meme where people get into Minecraft for 2 weeks. Once a year at least, we will likely start up a new Valheim server.
|
||||
|
||||
|
|
|
|||
|
|
@ -11,7 +11,7 @@ I've always had a fascination with space and astronomy. I hope that one day I ca
|
|||
|
||||
The photo in question is [this one here](https://www.nasa.gov/image-article/apollo-8-earthrise/), taken during the Apollo 8 mission by Bill Anders.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/earthrise.jpg", "A photo of Earth peeking from behind the moon, from the perspective of the Apollo 8 spacecraft. The Earth is vibrant blue, with sweeping white clouds across the surface. The moon contrasts the setting with a craggy, gray surface.", "Earthrise" %}
|
||||

|
||||
|
||||
This video by [Phil Edwards](https://www.youtube.com/@PhilEdwardsInc) goes into the weeds of how a simple photograph was achieved. I figured the story was pretty simple: an astronaut picked up the camera and snapped a pic and that was that - not so!
|
||||
|
||||
|
|
|
|||
|
|
@ -14,9 +14,9 @@ First off, if what you're after is the source code - [here it is](https://github
|
|||
|
||||
I’ve had a Figma file ready for months now that outlined my basic design - all I needed to do was build it. The problem was I could not settle on how I wanted to do it.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/figma-v3.png", "A screenshot from Figma showing my blog prototype. There are various elements visible like buttons and widgets. A colour scheme using teal.", "Figma screenshot" %}
|
||||

|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/figma-v3-lightmode.png", "Another screenshot from Figma showing my blog prototype. This is showing the 'light theme' with a serif title font, monospaced body font, and teal accent colours.", "Astute observers will notice the site you're looking at doesn't look a whole lot like the design!" %}
|
||||

|
||||
|
||||
Something that always frustrated me was having my content along the code. I sought out a solution for this for months. I tried a whole bunch of headless CMS options like [Sanity](https://www.sanity.io/), [Hygraph](https://hygraph.com/), [Ghost](https://ghost.org/), and even hosting my own [WordPress](https://wordpress.com) (that was an exciting prospect until I discovered their mobile app does not support plugins).
|
||||
|
||||
|
|
@ -459,11 +459,11 @@ I drew big inspiration from a recent favourite game of mine: [Super Mario Wonder
|
|||
|
||||
I borrowed heavily from the triangle pattern on this screen, as well as the slightly angled text which I used for my headers:
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/Super-Mario-Bros-Wonder10212023-084101-75299.jpg", "A screenshot of the game Super Mario Bros. Wonder. In this screenshot a level transition screen is visible, displaying a heading saying 'Badge Challenge' and 'Wall-Climb Jump II'. Both headings have a slanted or tilted effect that makes the text look like it is angled upwards. Near the bottom of the screen is a transition from a purple background to a white background, with a zig-zag pattern between the two colours, which looks like a perforated edge.", "Screenshot of game UI from Super Mario Bros. Wonder." %}
|
||||

|
||||
|
||||
And for the buttons I pretty much copied it straight from the game!
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/Super-Mario-Bros-Wonder10212023-084101-96390.jpg", "A screenshot of Super Mario Bros. Wonder showing the style of buttons used in the game. The buttons have a 3D bevel effect, with the button colour changing to yellow when active or highlighted. The buttons have a white outline surrounding them.", "Screenshot of game UI from Super Mario Bros. Wonder." %}
|
||||

|
||||
|
||||
I'm very pleased with how that came out. For reference, here is the CSS I used to achieve the effect:
|
||||
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ tags:
|
|||
- disco elysium
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/ramonadithered.jpg", "test", "Our cat Ramona but she's been dithered!" %}
|
||||

|
||||
|
||||
I don't write enough anymore, and this felt low effort enough that I could at least write _something_. And then the ball started rolling and I wrote even more!
|
||||
|
||||
|
|
@ -61,7 +61,7 @@ Since playing around with Supabase I'd like to utilize it somehow for a feature
|
|||
|
||||
### Disco Elysium
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/6039889e2f27c47416b8eb4434f07dcfb9c1a42575577c53eeaddfab6dd17809.jpg", "A screenshot of the game Disco Elysium with the partner Kim Kitsuragi shooting at another character in the shot. The bullet has just been fired and everybody is mid-surprise and shock.", "Disco Elysium" %}
|
||||

|
||||
|
||||
What an incredible game. This is a genre-defining game, for sure. I've finished it and I immediately went in for another run. The first game I structured my character around Empathy, Inland Empire (or in other words, associating thoughts with inanimate objects), and Authority. It was interesting having a sensitive character who is able to read the subtle changes in someone's facial expression or body language. My Inland Empire would come up with ridiculous hunches, and a staggering number turned out to be correct. Sometimes the different skills (your various forms of inner thoughts) would fight with each other, or get things wrong. They are often right, but can't always be trusted.
|
||||
|
||||
|
|
@ -73,7 +73,7 @@ I want to keep writing about this game but I'll reserve it for a dedicated post.
|
|||
|
||||
### Pentiment
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/pentiment.jpeg", "A screenshot of the game Pentiment, which is shown inside a storybook with Latin writing. The protagonist is overlaid a piece of artwork matching the pose of the artwork. He is opposite of another character saying 'Like Dido, we ordinary women are merely tools in the tales of men. We can never be the protagonists of our own stories.'", "Pentiment" %}
|
||||

|
||||
|
||||
We just started playing Pentiment the other night. It's a painterly game that takes place in 16th century Europe. The typography in this game is stunning. Each character seems to have a different style of writing. Sometimes mistakes are made and the text is erased and written in correctly. It's always beautifully revealed with the flair of someone actually writing.
|
||||
|
||||
|
|
|
|||
|
|
@ -106,4 +106,4 @@ I spent about a week trialing switching over to the [Catppuccin](https://github.
|
|||
|
||||
If you're looking for resources on nerding out in your terminal, I have two that I've been particularly enjoying: [typecraft](https://www.youtube.com/@typecraft_dev) and [Dreams of Code](https://www.youtube.com/@dreamsofcode)/[Dreams of Autonomy](https://www.youtube.com/@dreamsofautonomy)
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/tmux.png", "A screenshot of a terminal window. On the left is a file tree, and in the center is a code editor. On the right side are two tmux panes split horizontally, with a terminal in the top and a running 11ty server on the bottom.", "A `tmux` session open while editing this site!" %}
|
||||

|
||||
|
|
|
|||
|
|
@ -32,7 +32,7 @@ I'm going to suggest using Bandcamp because it's my favourite service, but that
|
|||
|
||||
[Bandcamp][bandcamp] has wonderful tools for finding music that fits into practically any genre you like. You can be as broad as "alternative", or get into the weeds with something like "industrial shoegaze" (and I hope something like that exists, even though I just made it up). Being able to mix and match like this is so powerful!
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/bandcamp-screenshot.jpg", "Screenshot of bandcamp.com showing a list of artists that match the genres 'shoegaze' and 'industrial'. There is a grid of album art on the left, with a panel on the right showing the currently playing song or album.", "I'm so happy to see that 'industrial shoegaze' is indeed a thing!" %}
|
||||

|
||||
|
||||
All you need to do is start typing your favourite genre into the search bar and search by "Music tagged with 'your genre'". That's it! You now have a feed of music to try and sample, it's just that easy. New music is being added all the time, so you can keep coming back for more. If you're feeling extra spicy, you can use the "surprise me" sort option and see what you get.
|
||||
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ tags:
|
|||
youtube: true
|
||||
---
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/felbear.png", "Screenshot from the game World of Warcraft - the player character is inside a magical city called Dalaran. The player character is a druid in 'Bear Form', where the bear is a bipedal, gorilla-looking creature. The bear has glowing green runes that look like tattoos, with magical green energy spewing out of the tattoos like a green mist.", "It may have taken me a number of tries, but I'm very proud of unlocking this Bear form!" %}
|
||||

|
||||
|
||||
I know it's been a while since my last post. Life has been busy (but everyone says that). I haven't felt like I've had the energy to write lately. I've spent a lot of time adjusting from my old routines and my new job. Speaking of...
|
||||
|
||||
|
|
@ -42,7 +42,7 @@ The other part of this is that no matter how hard Dark Visitors tries, there are
|
|||
|
||||
`robots.txt` is unfortunately based on the honor system. You hope that crawlers are respecting it. It feels like a battle I can't win.
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/cloudflare-meme.jpg", "A meme template - the first panel features a villain saying 'You can't defeat me.' with the text 'AI Crawlers' superimposed on top, the next panel features a superhero saying 'I know, but he can' with a very conspicuous mountain behind him. The last panel features the aforementioned mountain exploding, with the text 'Cloudflare' superimposed on the mountain.", "I am aware of the adage of putting all of one's eggs in one's basket... perhaps 'the enemy of my enemy is my friend' is appropriate here." %}
|
||||

|
||||
|
||||
Cloudflare does what `robots.txt` cannot - it blocks traffic from even getting to your site in the first place. They can't access `robots.txt` - they can't access anything!
|
||||
|
||||
|
|
@ -80,7 +80,7 @@ I recently got back into _World of Warcraft_ (as I usually do) since there was a
|
|||
|
||||
The Delves feature is a ton of fun. It's like a traditional 5-man dungeon built for one player. It tends to be a straightforward process of A to B, but each delve has a few different scenarios that change your goal. Each location is diverse and interesting. I particularly enjoy the Fungal Folly delve for its rich wildlife, but The Sinkhole is fun for its entirely underwater aesthetic!
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/tww-vista.png", "Screenshot of the game World of Warcraft - the player character and an NPC called 'Olbarig' are seen on a cliffside looking off to mountains in the distance. The cliff features bright green grass and wildflowers. In the distance, birds can be seen flying around the mountains. The sky features painter-like clouds, that look like smooth, flowing brushstrokes.", "The War Within is full of stunning views, despite some locations being underground!" %}
|
||||

|
||||
|
||||
This time around I initially started out as a mage. I hadn't played the class in years (probably not since the original game) and thought it was time to give it a proper try. Arcane is a lot of fun with a simpler rotation. Eventually though my alt-itis[^1] took over and I made a druid. I'd never actually taken a druid past the first few introductory levels so this was almost like a new experience. I particularly enjoy tanking, as its a pivotal role in dungeons (but do not enjoy the reaction from certain players when things go wrong). It's been a bit stressful, but as I mentioned I have a chill group of buds to play with who aren't concerned with 100% perfect play.
|
||||
|
||||
|
|
@ -88,7 +88,7 @@ Without a doubt I'd say _The War Within_ is the best _World of Warcraft_ has bee
|
|||
|
||||
## Reading
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/drizzt-books.png", "A horizontal grid of book covers - the books are titled Homeland, Exile, and Sojourn.", "I know you shouldn't judge a book by its cover, but I love the artwork on these!" %}
|
||||

|
||||
|
||||
I've been in a bit of a (continuing) reading slump lately. I was craving some pulpy fantasy books - something that I can read easily and enjoy. Somehow I ended up in the series of Drizzt books (which there are now close to 40) by R.A. Salvatore, and started with The Dark Elf Trilogy (_Homeland_, _Exile_, and _Sojourn_). I was enthralled! They are easy to read, and quite engrossing. I'm enjoying my time in the Forgotten Realms. I typically read before bed to help myself fall asleep, but these books have been so interesting and fun that I find myself more awake than when I started reading!
|
||||
|
||||
|
|
@ -96,7 +96,7 @@ I've already finished _Homeland_ and _Exile_, and have started _Sojourn_. I'm go
|
|||
|
||||
## Listening
|
||||
|
||||
{% image "https://cdn.wonderfulfrog.com/images/the-rise-and-fall-of-a-midwest-princess.jpg", "Album art from the album 'The Rise and Fall of a Midwest Princess' by Chappell Roan. On the cover is Chappell Roan with bright red hair and a small tiara. Her expression suggests impatience or uninterested in having her photo taken, with a slight glower. Her turquoise dress has a sash draped over it that reads 'Chappell'.", "" %}
|
||||

|
||||
|
||||
I don't know about you, but _Chappell Roan_ has music has been stuck in my head. I've had ["HOT TO GO!"](https://www.youtube.com/watch?v=xaPNR-_Cfn0&pp=ygUXY2hhcHBlbGwgcm9hbiBob3QgdG8gZ28%3D) earworm'd for days. The whole album is chock full of bangers and catchy tunes. I can't stop humming and singing them! I also recently learned her name is pronounced like a (church) chapel and not like Chappelle in Dave.
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue